Zoom Button Bootstrap . bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? Designed and built with all the love in the world by the bootstrap team with the help of our contributors. To apply zoom hover effect you have to use slightly different, but simpler syntax. This snippet is created using html, css,. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. Images are an important component in ui structuring. collection of bootstrap image zoom effect design examples with source code. This snippet is created using html, css, bootstrap 4, javascript. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and.
from www.tutorialstonight.com
To apply zoom hover effect you have to use slightly different, but simpler syntax. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. Images are an important component in ui structuring. This snippet is created using html, css, bootstrap 4, javascript. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? This snippet is created using html, css,. bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. collection of bootstrap image zoom effect design examples with source code.
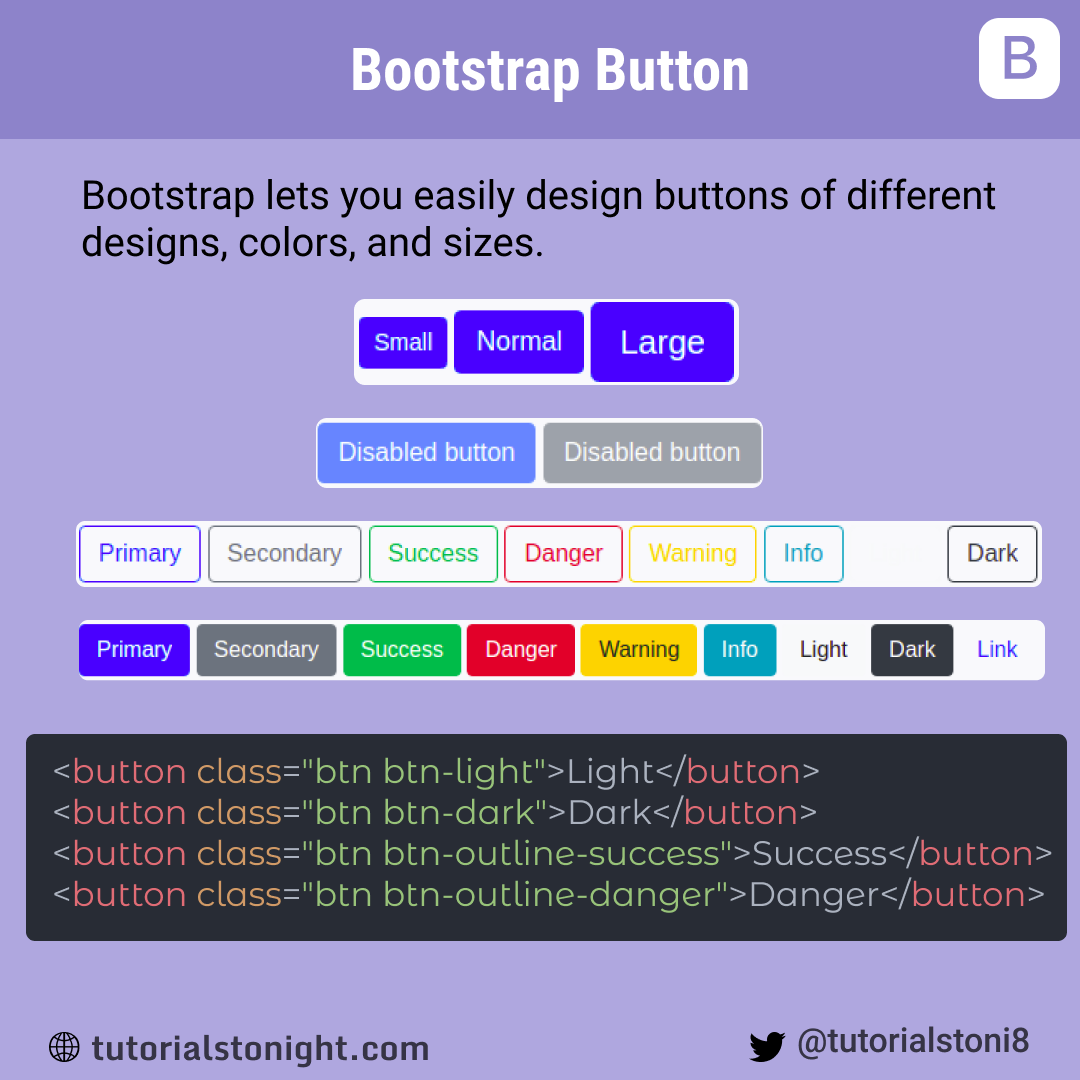
Bootstrap 4 Buttons (with Examples)
Zoom Button Bootstrap bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. collection of bootstrap image zoom effect design examples with source code. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? To apply zoom hover effect you have to use slightly different, but simpler syntax. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Images are an important component in ui structuring. This snippet is created using html, css,. This snippet is created using html, css, bootstrap 4, javascript.
From colorlib.com
20 Bootstrap Buttons To Boost site Engagement Zoom Button Bootstrap Images are an important component in ui structuring. To apply zoom hover effect you have to use slightly different, but simpler syntax. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes,. Zoom Button Bootstrap.
From webartdevelopers.com
BOOTSTRAP BUTTONS V2 Zoom Button Bootstrap use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. To apply zoom hover effect you have to use slightly different, but simpler syntax. This snippet is created using html, css, bootstrap 4, javascript. how can i make the picture zoom in with css when my picture is 100%. Zoom Button Bootstrap.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Zoom Button Bootstrap Designed and built with all the love in the world by the bootstrap team with the help of our contributors. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. This snippet is created using html, css,. use bootstrap’s custom button. Zoom Button Bootstrap.
From foolishdeveloper.com
40 Bootstrap Buttons, Best BoostStrap Buttons source code Zoom Button Bootstrap Images are an important component in ui structuring. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. collection of bootstrap image zoom effect design examples with source code. This snippet is created using html, css, bootstrap 4, javascript. use bootstrap’s custom button styles for actions in forms,. Zoom Button Bootstrap.
From bootstraptema.ru
Zoom / Лендинг / Шаблоны Bootstrap BootstrapТема Zoom Button Bootstrap bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript. collection of bootstrap image zoom effect design examples with source code. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. use bootstrap’s custom button. Zoom Button Bootstrap.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Zoom Button Bootstrap To apply zoom hover effect you have to use slightly different, but simpler syntax. This snippet is created using html, css,. collection of bootstrap image zoom effect design examples with source code. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. Designed and built with all the love in the world by the bootstrap team. Zoom Button Bootstrap.
From www.behance.net
Bootstrap Buttons Bundle on Behance Zoom Button Bootstrap To apply zoom hover effect you have to use slightly different, but simpler syntax. collection of bootstrap image zoom effect design examples with source code. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. . Zoom Button Bootstrap.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Zoom Button Bootstrap To apply zoom hover effect you have to use slightly different, but simpler syntax. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. This snippet is created using html, css, bootstrap 4, javascript. . Zoom Button Bootstrap.
From ar.inspiredpencil.com
Zoom Icon Png Zoom Button Bootstrap This snippet is created using html, css,. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? Images are an important component in ui structuring. To apply zoom hover effect you have to use slightly different, but simpler syntax. use bootstrap’s custom button styles for actions in forms,. Zoom Button Bootstrap.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Zoom Button Bootstrap Designed and built with all the love in the world by the bootstrap team with the help of our contributors. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. bootstrap 4 zoom. Zoom Button Bootstrap.
From mdbootstrap.com
Bootstrap Buttons examples & tutorial Zoom Button Bootstrap This snippet is created using html, css,. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? Images are an important component in ui structuring. This snippet is created using html, css, bootstrap 4, javascript. collection of bootstrap image zoom effect design examples with source code. bootstrap. Zoom Button Bootstrap.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Zoom Button Bootstrap This snippet is created using html, css,. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. To apply zoom hover effect you have to use slightly different, but. Zoom Button Bootstrap.
From onaircode.com
15+ Bootstrap Image Zoom Effect Examples OnAirCode Zoom Button Bootstrap This snippet is created using html, css, bootstrap 4, javascript. To apply zoom hover effect you have to use slightly different, but simpler syntax. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. . Zoom Button Bootstrap.
From www.scaler.com
Bootstrap Button with Icon Scaler Topics Zoom Button Bootstrap This snippet is created using html, css, bootstrap 4, javascript. collection of bootstrap image zoom effect design examples with source code. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. To apply zoom hover effect. Zoom Button Bootstrap.
From www.geeksforgeeks.org
Bootstrap 5 Button Group Sizing Zoom Button Bootstrap use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Designed and built with all the love in the world by the bootstrap team with the help of our contributors. bootstrap 4 zoom in zoom out image hover effects snippet for your project 📌📌. collection of bootstrap image. Zoom Button Bootstrap.
From www.youtube.com
Bootstrap Card Image Zoom in Zoom out Effect YouTube Zoom Button Bootstrap use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. collection of bootstrap image zoom effect design examples with source code. how can i make the picture zoom in with css when my picture is 100% width in a bootstrap column? This snippet is created using html, css,. Zoom Button Bootstrap.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Zoom Button Bootstrap collection of bootstrap image zoom effect design examples with source code. This snippet is created using html, css,. Images are an important component in ui structuring. use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. how can i make the picture zoom in with css when my. Zoom Button Bootstrap.
From codeconvey.com
30+ Bootstrap 5 Buttons with Icons & Text Step by Step Guide Codeconvey Zoom Button Bootstrap collection of bootstrap image zoom effect design examples with source code. Images are an important component in ui structuring. bootstrap 4 zoom in animation button onclick snippet for your project 📌📌. To apply zoom hover effect you have to use slightly different, but simpler syntax. This snippet is created using html, css,. use bootstrap’s custom button styles. Zoom Button Bootstrap.